Maraknya media social di Indonesia membuat banyak kalangan pribadi maupun bisnis selalu mempromosikan diri di media sosial. bahkan dalam berkomunikasi juga menggunakan media sosial. Nah salah satunya artikel yang aku mau tulis ini, tetang cara membuat kometar Posting Blogspot menggunakan Facebook dan Bawaaan Blogspot/Blogger.
Mau tau caranya ? Ikuti langkah dibawah ini :
Buat applikasi di facebook
- Pertama-tama kalian harus punya ID aplikasi di Facebook gan. Kalau belum punya silahkan daftar dan buat dulu di Facebook Developers. Gw bakal kasi tau cara buatnya tenang aja gan.
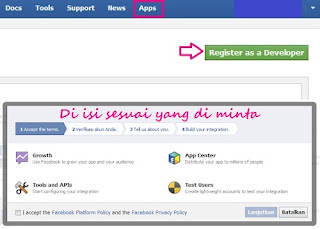
- Dari halaman facebook developers, log in dulu kalo udah kalian klik tab Apps di bagian atas gan. Lanjut loe klik tombol Register as a Developers di kanan atas, lalu ikuti aja petunjuknya dan di isi data lengkap loe termasuk no handphone buat verifikasi gan.
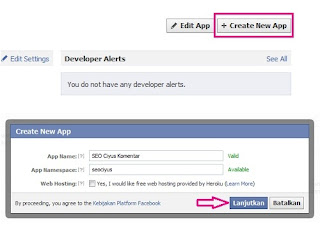
- Sudah berhasil daftar gan, kalo udah lanjut sekarang buat aplikasinya biar dapet ID gan. Pilih + Create New App yang ada di kanan atas terus bakal muncul pop up, lalu tinggal di isi aja App Name sama App Namespacenya sesuai keinginan loe kalo Web Hostingnya boleh dicentang atau dibiarin aja juga gak apa-apa gan. Kalo udah tinggal klik Lanjutkan gan, beres.
- Lanjut ke tahap pemasangan komentar facebook di blog gan. Pertama masuk ke Blogger lalu pilih Template kemudian Edit HTML dan centang Expand Widget Templates gan. Kita mulai dari atas biar gak bolak-balik.
- Copy kode di bawah ini lalu pastein di bawah kode <head> atau selipkan di antara meta tag yang sudah ada di template kalian gan.
<meta content='Facebook Profile ID' property='fb:admins'/>
<meta content='Aplikasi Facebook ID' property='fb:app_id'/>
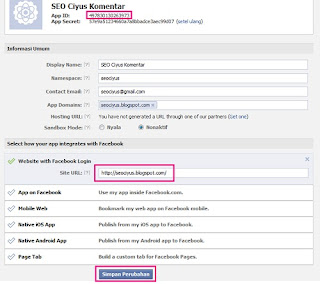
- Tinggal di ganti aja Facebook Profile ID dan Aplikasi Facebook ID dengan ID punya kalian. Buat tau facebook profile ID bisa di cek di findmyfacebookid.com gan.
- Sekarang cari kode ]]></b:skin>
- lalu copy dan paste kode CSS di bawah ini di atasnya gan.
- Tahap berikutnya loe copy dan paste kode javascript di bawah ini di antara kode ]]></b:skin> dan </head> gan. Bebas mau di pastein di bagian mananya.
<script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script> - Langkah terakhir gan, loe cari kode <div class='comments' id='comments'> lalu pastein kode HTML di bawah ini tepat di bawahnya gan. Kodenya bisa ada 2 atau 1 tergantung templatenya, kalo ada 2 pastein di bawah kedua kodenya gan. Info aja kalo template loe gak pake threaded comment gak bisa gan.
<div class='facebook-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Komentar Dari Facebook'>
<fb:comments-count expr:href='data:post.url'/> Komentar di Facebook
</div>
<div class='blogger-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Komentar Dari Blogger'>
<data:post.numComments/> Komentar di Blogger
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/><div align='left'><font color='blue' size='4'><strong>Silahkan Berkomentar Melalui Akun Facebook Anda</strong></font></div><img src='http://3.bp.blogspot.com/-muT5UtSoi3U/URGBslYGIeI/AAAAAAAAC_I/vAH8Qx_MmOI/s1600/facebook-icon.png'/><div align='right'><a href='http://seociyus.blogspot.com/2013/02/cara-membuat-komentar-facebook-keren-di-blog.html' target='blank'><small>Get This Facebook Comment</small></a></div>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<div align='left'><font color='orange' size='4'><strong>Silahkan Tinggalkan Komentar Anda</strong></font></div><img src='http://4.bp.blogspot.com/-oEQT7uBmy8w/URGBsvM0UNI/AAAAAAAAC_E/hYefniskUJY/s1600/Blogger-icon.png'/> - Buat jumlah komentar facebook yang mau di tampilin loe rubah aja angka 5 sesuai keinginan dan ganti angka 500 untuk ukuran lebar komentar facebooknya di sesuaiin sama template loe gan.
- Belum selesai gan, satu step lagi sekarang cari di bawah kode tadi kode <h4><data:post.commentLabelFull/>:</h4> lalu hapus, kalo ada 2 hapus keduanya beres deh tinggal di preview buat mastiin gak ada masalah, baru di Save template gan.
.comments-page{ background:#fff;} #blogger-comments-page { padding: 20px; display: none;border:1px solid orange;border-radius:5px;} #fb-comments-page{border:1px solid blue;border-radius:5px;padding:20px;margin-top:10px;} .facebook-tab { float: left;cursor: pointer;margin-right:2px;border:1px solid #25729a; -webkit-border-radius: 3px; -moz-border-radius: 3px;border-radius: 3px;font-family:arial, helvetica, sans-serif; padding: 10px 10px 10px 10px; text-shadow: -1px -1px 0 rgba(0,0,0,0.3);font-weight:bold; text-align: center; color: #FFFFFF; background-color: #3093c7; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #3093c7), color-stop(100%, #1c5a85)); background-image: -webkit-linear-gradient(top, #3093c7, #1c5a85); background-image: -moz-linear-gradient(top, #3093c7, #1c5a85); background-image: -ms-linear-gradient(top, #3093c7, #1c5a85); background-image: -o-linear-gradient(top, #3093c7, #1c5a85); background-image: linear-gradient(top, #3093c7, #1c5a85);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3093c7, endColorstr=#1c5a85); } .facebook-tab:hover {border:1px solid #1c5675; background-color: #26759e; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#26759e), color-stop(100%, #133d5b)); background-image: -webkit-linear-gradient(top, #26759e, #133d5b); background-image: -moz-linear-gradient(top, #26759e, #133d5b); background-image: -ms-linear-gradient(top, #26759e, #133d5b); background-image: -o-linear-gradient(top, #26759e, #133d5b); background-image: linear-gradient(top, #26759e, #133d5b);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#26759e, endColorstr=#133d5b); } .blogger-tab {float: left;cursor: pointer;border:1px solid #ffc826; -webkit-border-radius: 3px; -moz-border-radius: 3px;border-radius: 3px;font-family:arial, helvetica, sans-serif; padding: 10px 10px 10px 10px; text-shadow: -1px -1px 0 rgba(0,0,0,0.3);font-weight:bold; text-align: center; color: #FFFFFF; background-color: #ffd65e; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffd65e), color-stop(100%, #febf04)); background-image: -webkit-linear-gradient(top, #ffd65e, #febf04); background-image: -moz-linear-gradient(top, #ffd65e, #febf04); background-image: -ms-linear-gradient(top, #ffd65e, #febf04); background-image: -o-linear-gradient(top, #ffd65e, #febf04); background-image: linear-gradient(top, #ffd65e, #febf04);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ffd65e, endColorstr=#febf04); } .blogger-tab:hover{ border:1px solid #f7b800; background-color: #ffc92b; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffc92b), color-stop(100%, #ce9a01)); background-image: -webkit-linear-gradient(top, #ffc92b, #ce9a01); background-image: -moz-linear-gradient(top, #ffc92b, #ce9a01); background-image: -ms-linear-gradient(top, #ffc92b, #ce9a01); background-image: -o-linear-gradient(top, #ffc92b, #ce9a01); background-image: linear-gradient(top, #ffc92b, #ce9a01);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ffc92b, endColorstr=#ce9a01); }
Sumber: http://seociyus.blogspot.com/2013/02/cara-membuat-komentar-facebook-keren-di-blog.html





0 komentar :
Posting Komentar