 Halo ketemu lagi, apa kabarnya? Artikel kali ini melanjutkan artikel cara membuat template sederhana blogspot part 1, sudah pada baca belum ? yang belum baca dulu ya :
Halo ketemu lagi, apa kabarnya? Artikel kali ini melanjutkan artikel cara membuat template sederhana blogspot part 1, sudah pada baca belum ? yang belum baca dulu ya :Cara Membuat Template Sederhana Blogspot (Part 1 )
Kalau yang sudah bisa langsung nich ke langkah selanjutnya, yaitu penulisan kode HTML dan Kode CSS. Untuk Part 2 ini kita akan membuat kode HTML standart, penulisan bagian-bagian yang akan di tampilkan pada template. Oh ya sudah download HTML Kit belum? Kalau belum nich download di sini Download HTML Kit , jangan lupa di instal ya. Kalau sudah mari kita memulai menulis kode HTML.
LANGKAH PERTAMA
Kalau yang sudah bisa langsung nich ke langkah selanjutnya, yaitu penulisan kode HTML dan Kode CSS. Untuk Part 2 ini kita akan membuat kode HTML standart, penulisan bagian-bagian yang akan di tampilkan pada template. Oh ya sudah download HTML Kit belum? Kalau belum nich download di sini Download HTML Kit , jangan lupa di instal ya. Kalau sudah mari kita memulai menulis kode HTML.
LANGKAH PERTAMA
- Buka Software HTML Kit , klik di Create a new file lalu klik ok
- Nah sekarang muncul halaman baru dengan beberapa kode HTML, ini kode standart yang ada di web . Ganti tulisan yang diapit <title>....</title> dengan judul blog yang kamu suka.

- Setelah tag ...</title> klik enter, lalu tambahkan style. Caranya klik Action > Tools > HTML Tags Wizard > STYLE dan klik ok.
 Maka pada halaman akan muncul tulisan <style type=”text/css”>....</style> , nah disinilah nanti kita akan meletakan kode CSS untuk mengatur letak komponen dari template.
Maka pada halaman akan muncul tulisan <style type=”text/css”>....</style> , nah disinilah nanti kita akan meletakan kode CSS untuk mengatur letak komponen dari template.
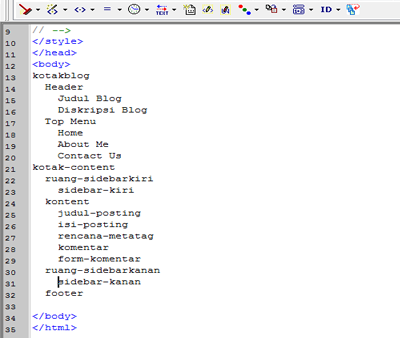
- Langkah selanjutnya, pindah crusor ke antara <body>.... </body>. Di posisi ini digunakan untuk menempatkan isi dari bagian-bagian template blog. Sekarang siapkan struktur yang sudah di buat di kertas pada artikel Cara Membuat Template Sederhana Blogspot (Part 1 ) dan tulis seperti gambar di bawah ini :
 Keterangan :
Keterangan :
Kotakblog – kotak dimana kita meletakan semua komponen yang akan kita tampilkan di template blog seperti header, sidebar, kontent dan footer.
Header - Tempat diletakannya judul blog dan diskripsi
Top menu - Tempat diletakannya menu-menu yang membantu pengunjung menemukan yang mereka cari dalam blog kamu
Kotak-content - kotak dimana kita meletakan sidebar kiri, konten (postingan), dan sidebar kanan.
Ruang-sidebarkiri - ruang dimana kita meletakan sidebar kiri
Kontent – ruang dimana kita meletakan judul artikel, isi artikel, metatag komentar maupun form komentar
Ruang-sidebarkanan - ruang dimana kita meletakan sidebar kanan
Footer – biasanya sich digunakan untuk meletakan tahun pembuatan blog dan identitas pembuat. - Sementara di simpan dulu ya, tekan ctrl+s dan beri nama desain template blogspot.

0 komentar :
Posting Komentar