 Sudah Part 3 ya...hmmm ok kita akan melanjutkan dengan menata bagian header dan top menu, bagi yang ketinggalan kereta baca dulu artikel di bawah ini :
Sudah Part 3 ya...hmmm ok kita akan melanjutkan dengan menata bagian header dan top menu, bagi yang ketinggalan kereta baca dulu artikel di bawah ini :Cara Membuat Template Sederhana Blogspot :
Part 1, Part 2
Sudah ? Mari kita mulai bermain di header dan top Menu. Di dalam header akan kita letakan Judul Blog dan Diskripsi. Dan top menu berisi menu-menu untuk memudahkan pengunjung blog menemukan artikel yang mereka cari. Ok langsung ikuti langkah-langkah di bawah ini :
- Buka Software HTML Kit , klik di Open from recent files this : dan pilih file yang sudah kita buat diawal kemarin(desain template blogspot )trus klik ok.
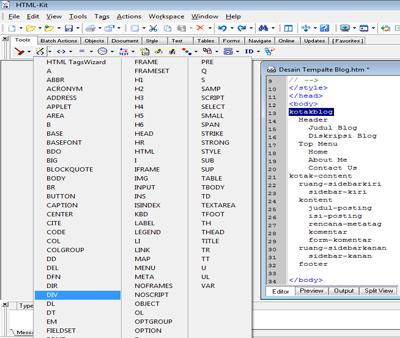
- Nah sekarang muncul halaman yang kita buat kemarin. Blok tulisan kotakblog lalu klik “HTML TagsWizard” pada toolbar atas, pilih DIV

Setelah muncul boks TagsWizard ketik kotakblog pada kotak isian di samping “id” kemudaian klik ok. Makan akan muncul kode <div id="kotakblog">kotakblog</div>,pindah </div> ke posisi dibawah footer dan hapus tulisan kotakblog yang berwarna hitam.
Makan akan muncul kode <div id="kotakblog">kotakblog</div>,pindah </div> ke posisi dibawah footer dan hapus tulisan kotakblog yang berwarna hitam.
- Setelah itu blok tulisan header, lalu ulangi langkah sebelumnya dengan mengklik “HTML TagsWizard” pada toolbar atas, pilih DIV. Dan pada kotak isian disamping id tulis header lalu klik ok.

Maka akan muncul kode header pindah ke bawah diskripsi blog lalu hapus tulisan header yang diluar <> tara... jadilah seperti dibawah ini :
- Lakukan hal yang sama dengan tulisan top-menu, blog tulisan tersebut klik “HTML TagsWizard” , tulis top-menu di kotak isian disamping id klik ok. Akan muncul tags <div id="top-menu">top-menu</div> lalu hapus tulisan top-menu dan pindah </div> kebawah Contact Us. Hasilnya seperti dibawah ini :

- Nah sudah selesai membuat tag header dan top menu, sekarang saatnya mengatur letak masing – masing content dengan CSS.
- Scroll lembar halaman sampai ketemu <style type="text/css"><!-- // --> </style> nah disini kita tulis CSS nya.

- Langkah pertama copy paste kode dibawah ini diantara <!-- // --> :
body {
padding:3px;
background:#fff;
font-family:Century gothic, Arial,Tahoma,sans-serif;
color:#126A9B;
font-size:13px;
text-align: center;
margin:2px; }
#kotakblog {
margin:2px;
padding:3px;
width:930px;
border:1px solid #000;
background:#0ff;
margin:0 auto;
}
Akan jadi seperti di bawah ini : Kemudian copy paste kode dibawah ini di bawahnya :
Kemudian copy paste kode dibawah ini di bawahnya :
#header {
margin:2px;
padding:3px;
width:920px;
height:100px;
border:1px solid #000;
background:#0f0;text-align: left;
}
#top-menu {
margin:2px;
padding:3px;
width:920px;
height:30px;
border:1px solid #000;
background:#ccc;text-align: left;
}
Akan jadi seperti di bawah ini :
- Save dengan menekan ctrl+s, nah selesai sudah tahap 3 mengaturan header dan top menu. Bila klik preview seharusnya hasilnya seperti dibawah ini :

Sekarang kita sudah membuat struktur ruangan untuk header dan top menu.Bagaimana mudah bukan? ok sampai disini dulu ya... :) di artikel berikutnya saya akan membagi ilmu lanjutan Bagaimana Mengatur bagian Sidebar dan Kontent.

0 komentar :
Posting Komentar